
The component for route ‘ActivityFeed’ must be a React component - Stack Overflow

The component for route ‘Profile’ must be a React component - LOCKED: General - Forums

React Native Navigation Component Route Issue - Stack Overflow

The component for route router must be a react component - Stack Overflow

ERROR Error: The component for route ‘ViewPayments’ must be a React component. For example: - Stack Overflow
The component for route ‘…’ must be a React component. · Issue #5515 · react-navigation/react-navigation · GitHub

The component for route ‘Home’ must be a React component, but my classes extends React.Component? : r/reactnative
Error: The component for route ‘Home’ must be a React component. For example: Issue · Issue #9175 · react-navigation/react-navigation · GitHub

Must know concepts of React Router | by Aayush Jaiswal | Bits and Pieces

Comprendre le ReactJS-Router avec un exemple basique (NodeJS)

The component for route ‘Home’ must be a React component, but my classes extends React.Component? : r/reactnative

Render React Component based on React-Route - Stack Overflow
The component for route must be a React component · Issue #3326 · react -navigation/react-navigation · GitHub

The component for route ‘tabBarOptions’ must be a React component. For exampl… - DEV Community

How to Pass Props to a Component Rendered by React Router - ui.dev

create react component class Code Example

React template for JWT authentication with private routes and redirects | by JB | Level Up Coding

ReactJS | Router - GeeksforGeeks
How To Build Forms in React | DigitalOcean

React template for JWT authentication with private routes and redirects | by JB | Level Up Coding

React Suspense in Practice | CSS-Tricks

React router. Route configuration | by Gerardo Fernández | The Startup | Medium
The component for route must be a React component · Issue #3326 · react -navigation/react-navigation · GitHub

Protected Routes with React Function Components - DEV Community

How To Share State Across React Components with Context | DigitalOcean

How to Create Public And Private Routes using React Router - DEV Community
The component for route must be a React component · Issue #3326 · react -navigation/react-navigation · GitHub

Part 2: Use and Style React Components | Gatsby
Handling 404 Routes in React with a Not Found component - Ultimate Courses™

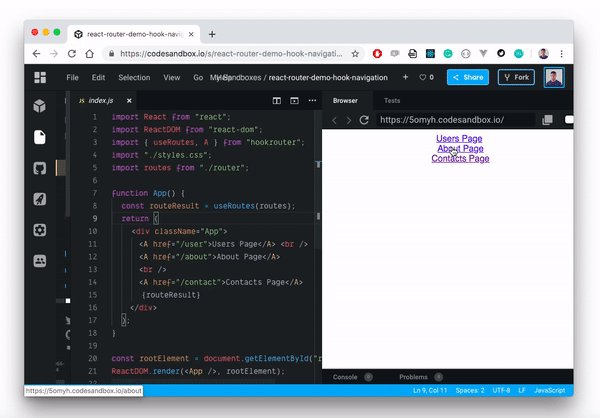
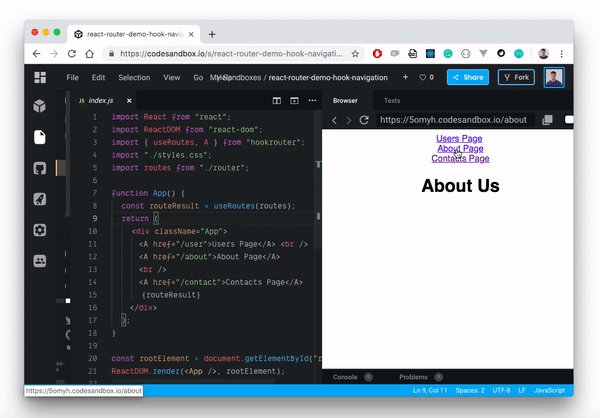
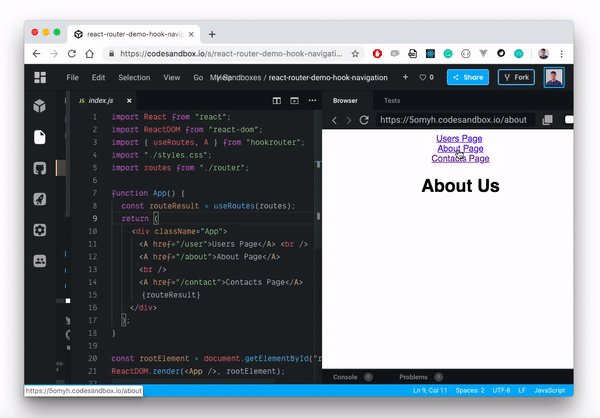
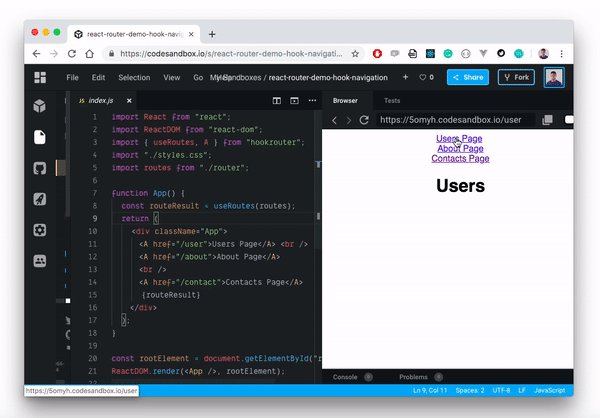
How React Hooks can replace React Router - LogRocket Blog

How To Handle Routing in React Apps with React Router | DigitalOcean

Code splitting routers with React Lazy and Suspense

Ultimate React Component Patterns with Typescript 2.8 | by Martin Hochel | Level Up Coding
The component for route must be a React component · Issue #3326 · react -navigation/react-navigation · GitHub

React CMS | Contentful

React Router hooks will make your component cleaner - LogRocket Blog

ReactJs Lifecycle | Initialization, Mounting, Updating & Unmounting - Cuelogic Technologies Pvt. Ltd.

React router. Route configuration | by Gerardo Fernández | The Startup | Medium
Error: The component for route ‘Home’ must be a React component. For example: Issue · Issue #9175 · react-navigation/react-navigation · GitHub

Code splitting routers with React Lazy and Suspense

How To Debug React Components Using React Developer Tools | DigitalOcean

React-admin - My First Project Tutorial

How to Securely Implement OAuth in React - FusionAuth

React-admin - The Create and Edit Views

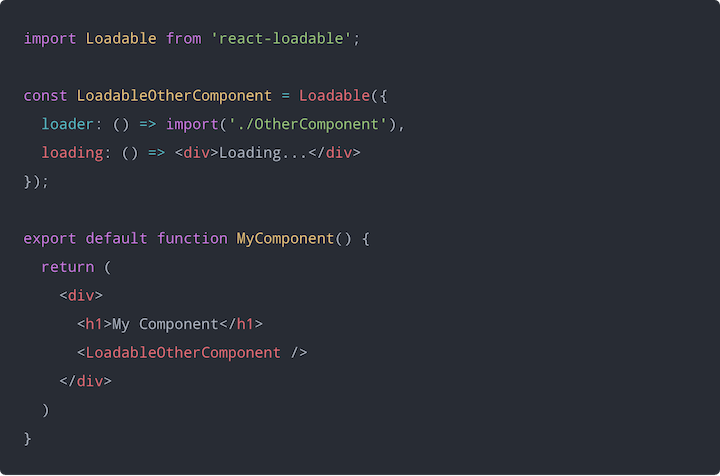
Lazy loading React components - LogRocket Blog
The component for route must be a React component · Issue #3326 · react -navigation/react-navigation · GitHub

How To Create Custom Components in React | DigitalOcean

Understanding React Rendering · Async Blog

Protected Routes with React Function Components - DEV Community

React-admin - The Create and Edit Views

Fetch API data with Axios and display it in a React app with hooks | by JB | Level Up Coding

The Complete Guide to React User Authentication with Auth0

React Router Basics: Routing in a Single-page Application · Async Blog

Programmatically Navigate with React Router

The Complete Guide to React User Authentication with Auth0

React-admin - The Create and Edit Views

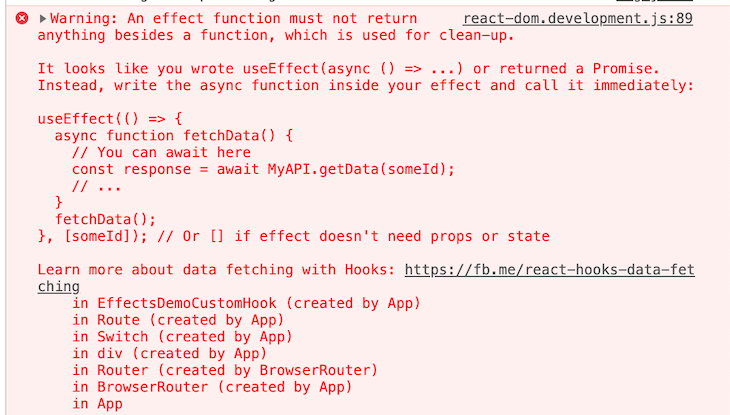
The last guide to the useEffect Hook you’ll ever need - LogRocket Blog

Protected Routes with React Function Components - DEV Community

React Routing and State 3 ways: part2 | by Michael Kulinski | Medium

Curated List: Our Best of Libraries for React I18n – Phrase
The Complete Guide to React User Authentication with Auth0

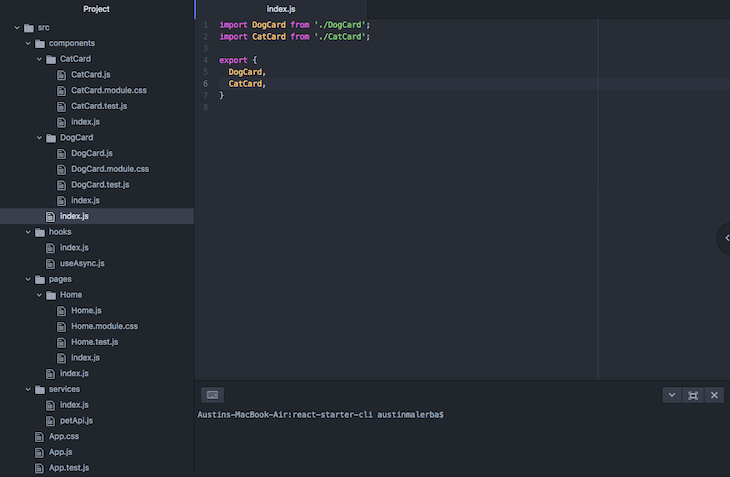
Automatically generate React components with Plop.js - LogRocket Blog

Must know concepts of React Router | by Aayush Jaiswal | Bits and Pieces

Code splitting routers with React Lazy and Suspense
Understanding The Fundamentals of Routing in React | by Edmond Atto | The Andela Way | Medium

The Next.js Handbook

Fetch API data with Axios and display it in a React app with hooks | by JB | Level Up Coding

Modern React From The Beginning EP2: Starting With React Components & JSX | by Sebastian Eschweiler | CodingTheSmartWay.com Blog | Medium
The component for route must be a React component · Issue #3326 · react -navigation/react-navigation · GitHub

21 Best React Component Libraries To Try In 2021

React-admin - Admin and Resource Components

The Hooks of React Router | CSS-Tricks

Comprendre le ReactJS-Router avec un exemple basique (NodeJS)

Angular vs. React: The Framework Way or the Library Way? | Toptal

Use HERE Interactive Maps with ReactJS to Pick a Theme - HERE Developer

Creating a React Component Library using Rollup, Typescript, Sass and Storybook

Using Context and HashRouter in React | by Pawel Grajewski | Medium

How to Use React Router in Typescript | Pluralsight
The component for route ‘…’ must be a React component. · Issue #5515 · react-navigation/react-navigation · GitHub

How to Use useContext Hook in React (Full Tutorial + Code)

The Magic of React-Based Multi-Step Forms | CSS-Tricks

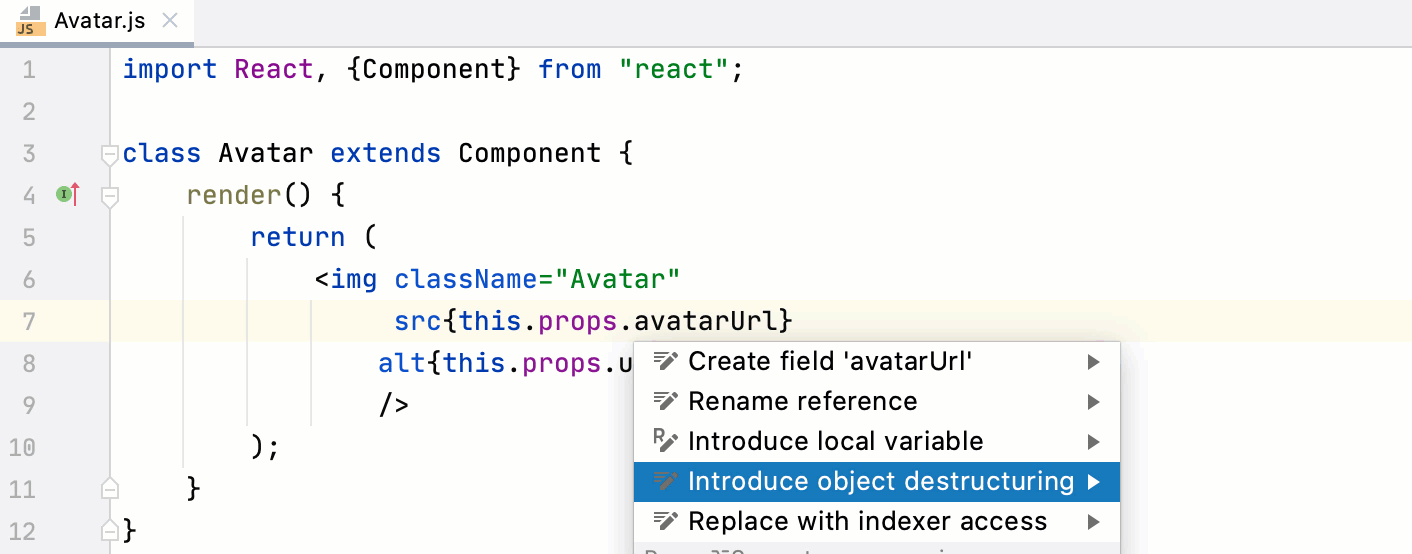
React | IntelliJ IDEA

Use React and Spring Boot to Build a Simple CRUD App | Okta Developer

Part 2: Use and Style React Components | Gatsby

React Router v5: The Complete Guide - SitePoint

Where to Hold React Component Data: state, store, static, and this

React Routing and State 3 ways: part2 | by Michael Kulinski | Medium

Testing React Components with react-test-renderer, and the Act API

How to change the state of react component on click? - GeeksforGeeks

The Complete Guide to React User Authentication with Auth0

React: Navigation Without React-Router

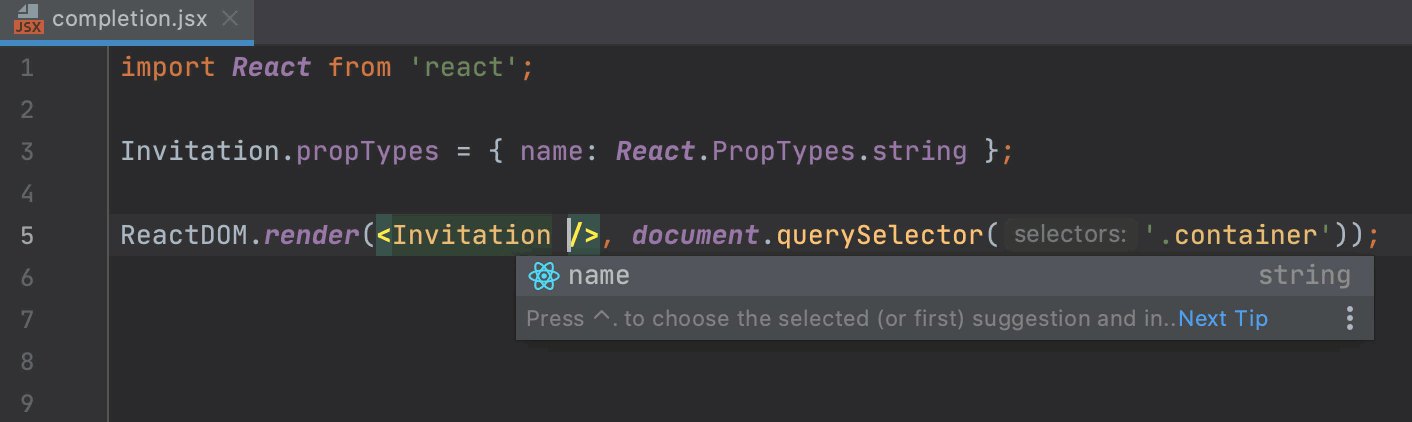
React | WebStorm

React: Navigation Without React-Router

How We Reduced Our React App’s Load Time by 60%

Protected Routes with React Function Components - DEV Community
The Complete Guide to React User Authentication with Auth0

Passing parameters to routes | React Navigation

Intro Ionic React Quickstart - Ionic Documentation

Creating a React Component Library using Rollup, Typescript, Sass and Storybook

Developer Experience While Building React Components - Razorpay Tech
